わかりやすいチラシで重要なポイントは2つ!
「わかりやすいチラシ」とは、必要な情報をわかりやすく伝えられているチラシです。
「情報が整理されていること」「その情報がターゲットに伝わること」この2点が重要です。
では、どうすれば「情報を整理」して「ターゲットに伝える」ことができるのでしょうか。わかりやすいチラシを作成するための16のテクニックを、3つのグループに分けて紹介していきます。
チラシ作成アプリの詳細はこちらの記事をお読みください。
チラシレイアウト作成の5つの基本
まずは、チラシのレイアウトに必要な5つの基本を紹介していきます。
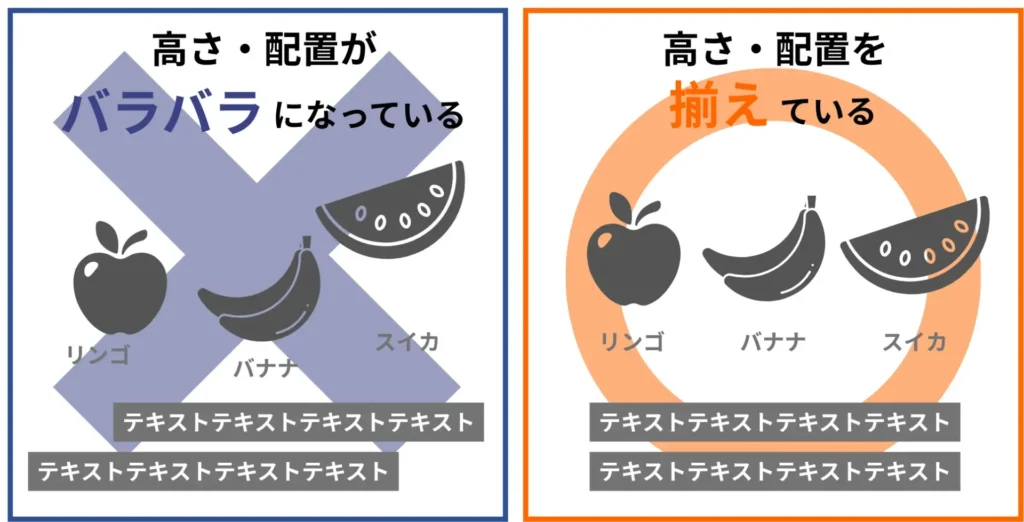
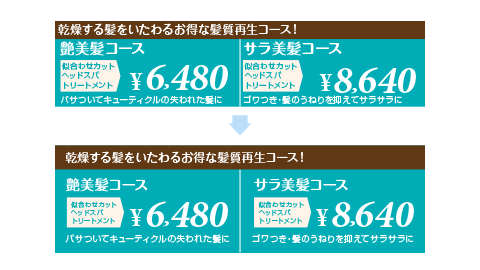
1.画像やテキストの高さ・位置を整列する

一見、こんなことで?と思うようなことですが、高さや配置を揃えるだけで伝わるチラシになります。
画像の大きさやテキストの位置が揃っていないと、見た目が悪いだけでなく非常に読みづらくなってしまいます。
散らかった部屋では何が置かれているのか分かりにくいように、チラシの上を整頓しなければ読んでも頭に入ってこない…ということになってしまいます。
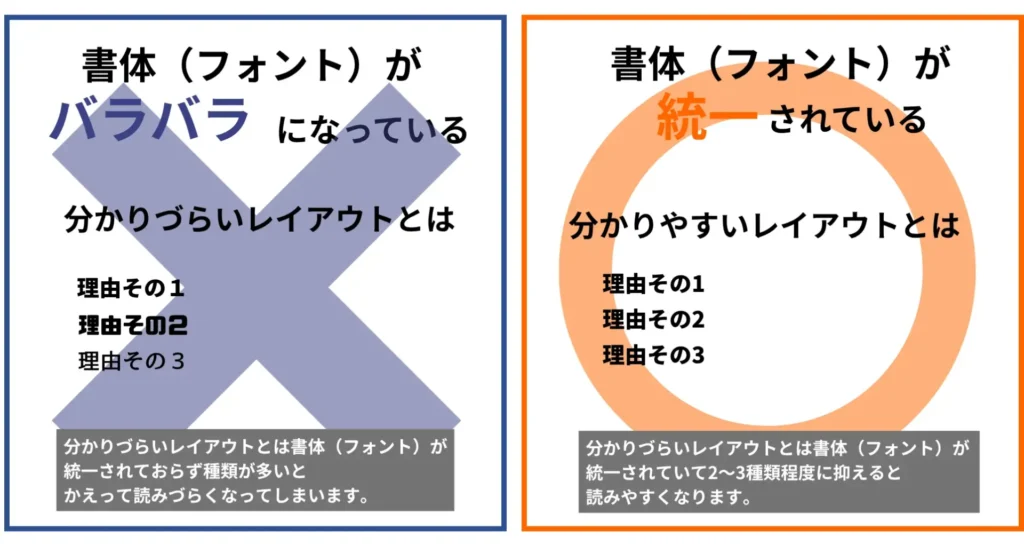
2.書体(フォント)を統一する

画像やテキストを綺麗に整えたら、次は書体(フォント)に注目してみましょう。
テキストに使う書体は、種類を増やし過ぎると読みづらくなってしまいます。書体は見出しと本文で2種類程度に抑えると、ぐっと読みやすくなります。
文字の大きさも同様で、随所でサイズが異なると非常に読みづらくなってしまいます。見出しや強調したい部分、説明部分で2~4パターン程度に抑えると良いでしょう。
3.文字配置を左に寄せる
横書きテキストの場合、文字配置を中央寄せではなく左寄せにしましょう。
中央寄せでは各行のスタート位置がバラバラになってしまい、必要以上に読み手の視線を動かせてしまうことになります。疲れることによって、段落や文章の内容が頭に入りづらくなってしまうのです。
そのため、文章を左寄せにして、読みやすくしましょう。
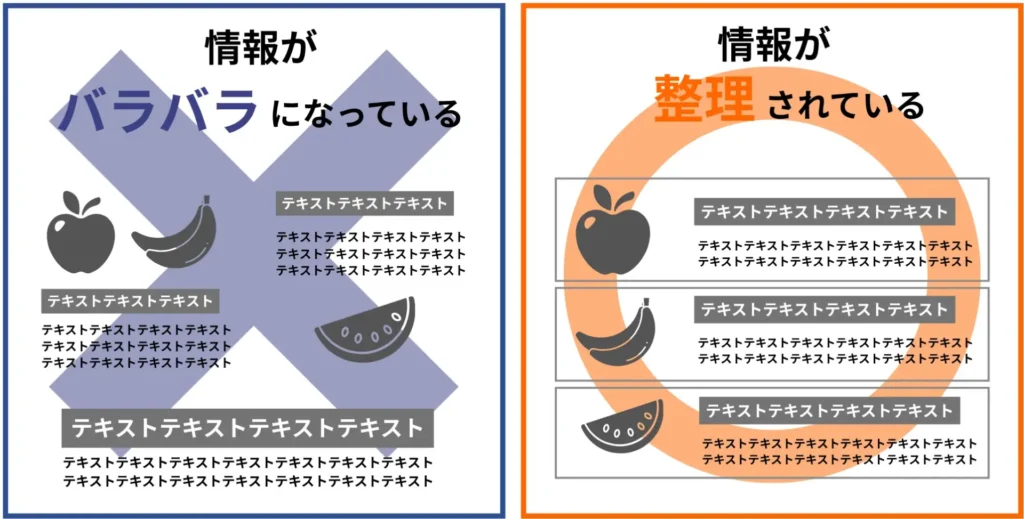
4.情報はグループ分けしてまとめる

テキストや画像の情報は、出来るだけ関連性のあるものをまとめて配置しましょう。近い情報のものがまとまっていると、内容が頭に入りやすくなります。
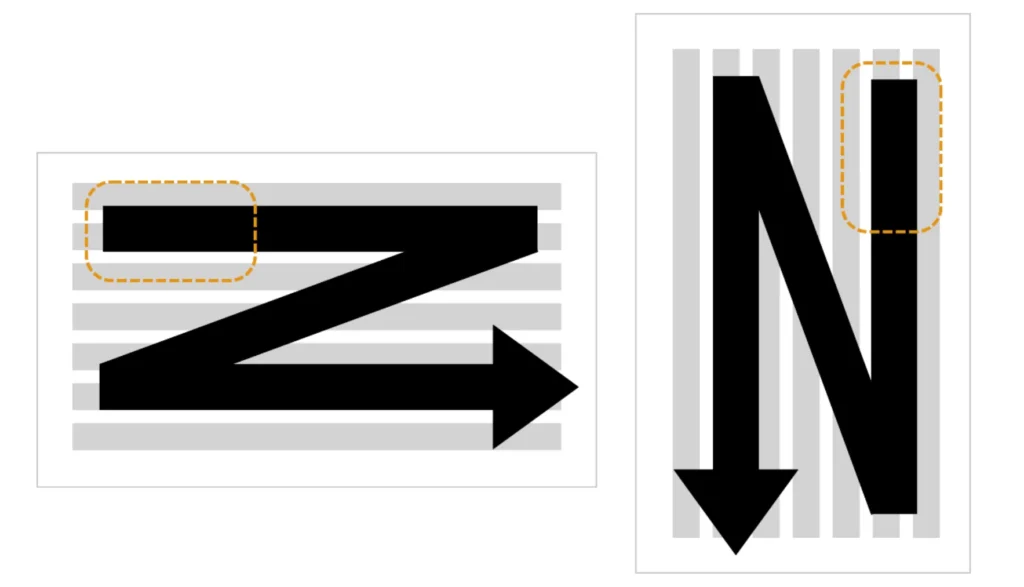
人間の目は横書きの場合、左から右、次の行に移ってまた左から右…と、「Z」、縦書きの場合は、右から左と移動しますので「N」の形に添って動いていくと言われています。その性質を意識して意味のまとまりごとに配置すると効果的です。

5.情報の階層をわけて記載する
個々の情報も、きちんと階層に分けて記載すると頭に入りやすいです。
情報の大枠を伝える「タイトル」→メイン情報である「画像・内容テキスト」→それらの情報を補足する「詳細」。
この3つを、前述の「Z」の形に従って配置していくと、より見やすいチラシになるでしょう。
見やすいチラシレイアウト作成の7つのテクニック
基本を押さえたら、次はレイアウトに使える7つのコツを紹介していきます。
1.適度な余白をとる
チラシの中に出来るだけ多くの情報を詰め込みたい……なんて、思ってしまいますよね?
ですが、そのために紙面を文字や画像で埋め尽くしてはいけません。
間隔の詰まった文字は、視認性を著しく損ないます。
文字と図の間、文字と文字の間、文字と紙面の端……
これらの間のスペースは、しっかりと確保しましょう。
余裕を持って文章を配置する方が、わかりやすく美しいチラシになります。

2.情報ごとに配色をわけ、使い方を統一する
情報のグループ分けについてはご説明しましたが、同系統のグループが複数ある場合は、配色によって分けるという手法もあります。
近い情報は同じ系統の色を使う、という分け方をすればぱっと見た時にその情報がどういったものかを認識する手助けになります。

3.重要度によって強調・コントラストをつける
会話や演説で抑揚をつけるのと同じように、文章においても強調やコントラストをつけることで視覚的に見やすくすることができます。
目立たせたい部分を強調することで、文章のポイントを正確に伝えることが出来るでしょう。コントラストをつける際は、文字の太さやサイズ・カラーを変更すると良いです。
4.少ない配色で、70:25:5の法則を目安に調整する

カラーでコントラストをつけるという手法を説明しましたが、色数を使い過ぎては逆効果です。
色を使う際は、主に文字に使う基本色「ベースカラー」、見出しやボックス・強調させたい部分に用いる「メインカラー」、メインカラーと区別させ、更に注目を集めたい点に使う「アクセントカラー」の3つのカラーを決めて使うと良いでしょう。
この時、各色の割合は「70:25:5」を目安に用いると見やすくなります。
5.目線の動き・伝えたい情報の誘導を意識する
横書きチラシを見る際の「Z」の形についてはご説明しましたね。
情報を配置する際は、この左上から右下へと移る視線の動きを意識する必要があります。
一番最初に目にすることになる左上には、チラシの中で「もっとも伝えたいこと」を配置しましょう。
そして、最初から多くの情報を詰め過ぎず、右下へ移るにつれてだんだんと細かい情報が増えてくる、という形にすると読み手の注意を引き付けることが出来ます。
6.一目でわかるキャッチコピーを使う
チラシは、残念ながら興味を持たれないとすぐに捨てられてしまいます。
そのため、キャッチコピーは分かりやすく、簡潔なものを使用しましょう。一目見てピンとくるキャッチコピーであれば、内容を見てもらえる率が高くなります。
7.イメージしやすい写真・イラストを活用する
キャッチコピーと同じく重要な意味を持つのが写真やイラストです。
お店や商品の内容がイメージしやすい画像を用いることで、読む人に伝えたい雰囲気を分かりやすく届けることが出来ます。特に、人物の顔が映っている写真は目に留まりやすく、チラシを見てもらえる可能性が高くなります。
チラシレイアウト作成前にすべき4つのこと
ここまでは、デザインレイアウトの基本・コツを説明してきました。
次は、チラシレイアウトを作る前にしておくとよいことを4つ紹介します。
1.ターゲットと目的の明確化
まず忘れてはいけないのは、そのチラシが「誰に」「何を」伝えるものなのか、ということです。
どんなターゲットがそのチラシを読み、どのような行動に出てほしいのか?
それが明確になっていないと、伝えるべき情報を取捨選択できません。
2.チラシのレイアウトで与えたい印象を明確にする
決めたターゲット・目的に合わせて、与えたい印象を明確にしましょう。
例えば、ケーキ屋のチラシであれば「デザインが可愛い」「ケーキがおいしそう」、スーパーのチラシであれば「安いものがたくさん」などの印象を与えらえるとよいでしょう。
これらの与えたい印象を明確にしておくことで、レイアウトやデザイン、伝えたい情報を整理することができます。
3.伝えたい情報の優先度を決める
ターゲットと目的がハッキリし、与えたい印象が明確になったら、情報を取捨選択します。
まずは、チラシで伝えたい情報を書き出していきましょう。お店の名前や、オープンの日付、キャンペーンや商材の紹介、お店の住所や営業時間の情報…。
これらの情報を種別し、優先度を決めていきます。チラシを作る際は、この優先度が高い情報を目立たせるように作成していきましょう。
4.チラシのレイアウトで使用する配色を決める
与えたい印象にあわせてレイアウトの配色を決めます。
例えば、ケーキ屋のチラシであれば「かわいい」という印象を与えられるようにピンクをベースカラーとしたり、スーパーのチラシであれば「安いものがたくさん」という印象を与え、安さが目立つように、赤色をベースカラーとしたりするのがよいでしょう。
どのような配色にすればよいかわからない場合は、同じ業界のチラシやサイトを見てイメージを膨らませましょう。
参考になるチラシレイアウト作成のデザイン事例サイト5選
ここまでわかりやすいチラシにするための14のコツを説明してきました。それらのコツを元に、実際のレイアウト例を見てみると良いかもしれません。
ここからは参考になるチラシレイアウトのデザイン事例を紹介するサイトを5つご紹介していきます。
MiriCanvas(ミリキャンバス) - 誰でも簡単にプロ級デザインが完成!

- ポスター、チラシ、メニュー、バナー、ロゴ、POP等の種類豊富なテンプレート
- テンプレートの文字や写真を変えるだけで誰でも簡単にプロ級デザインが完成
- パソコン、スマホ、タブレット全てのデバイスから編集可能
- PDF、PNG、JPG、PPTX、MP4、GIFなどでダウンロード可能
- 背景削除やAI画像生成、AIスライド生成などデザインを効率的に作成する機能
MiriCanvasは韓国で利用者No.1のWebデザインツールです。7万種類の日本語テンプレートと2,500万種類の素材からデザインが可能です。
無料でも使うことができ、直観的な操作で初心者でもテンプレートを編集するだけで、簡単にポスターやメニュー表をプロ級のデザインに仕上げることができます。
ポスター、チラシ、SNS投稿、POP、カード作成まで、おしゃれにデザインできます。
ラクスル オンライン – チラシ・フライヤーを無料デザインテンプレートから簡単作成

- チラシ・ポスター・メニュー表など豊富なデザインテンプレートから無料作成
- さまざまなサイズを無料で利用可能
- 短時間で作成・印刷依頼も可能
ラクスルオンライン ![]() の特徴は豊富な無料デザインテンプレートです。人によって必要なテンプレートは違いますが、豊富なデザインテンプレートがあるため、自由に作成することが可能です。
の特徴は豊富な無料デザインテンプレートです。人によって必要なテンプレートは違いますが、豊富なデザインテンプレートがあるため、自由に作成することが可能です。
またさまざまなサイズに変更・カスタマイズして利用が可能で、短時間でデザイン作成から印刷までができます。
チラサク

チラシをオーダーメイド出来る代理店、「チラサク」の作例ページです。
様々な業種のチラシの作例が確認可能。紹介されているものは、実際に「チラサク」で作成されたチラシです。
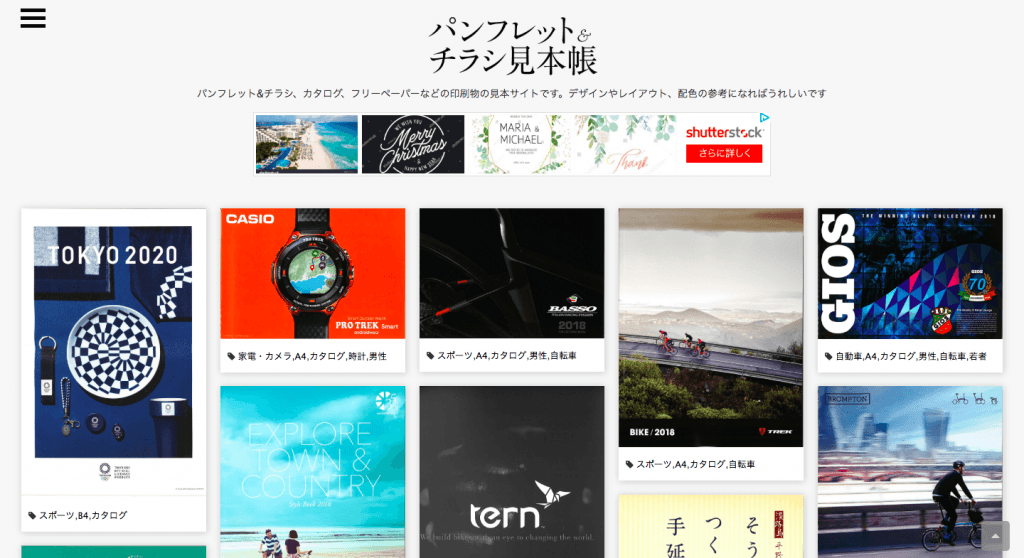
パンフレット&チラシ見本帳

業種別に検索もできる見本の一覧サイトです。
種類を問わず、様々なパンフレットやチラシの見本を見る事が出来ます。
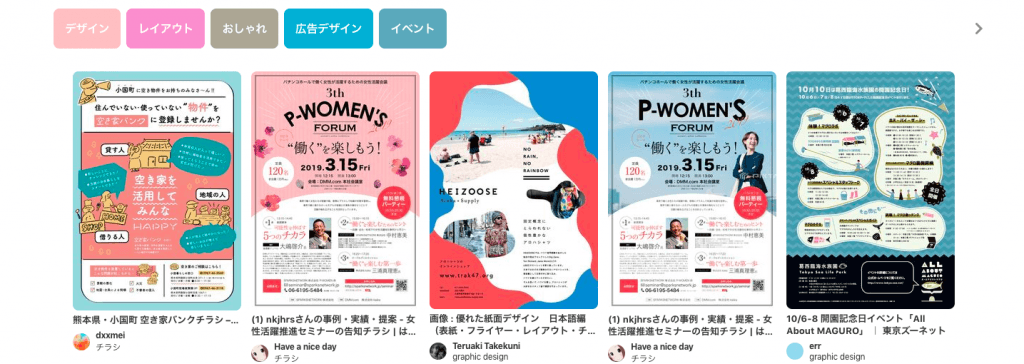
Pinterest(ピンタレスト)

様々なアイディア画像の共有ができるサイト「Pinterest」でも、チラシの作例を検索することが出来ます。
アカウントを作成すれば、気に入った画像にピンを刺して保存することも出来ます。
詳細はこちら:https://www.pinterest.jp/
おしゃれで豊富なテンプレートおすすめ無料チラシ作成アプリ&ソフト初期/月額比較6選
| アプリ・ツール名 | 月額費用 | 無料プラン | 対応OS | 日本語対応 | 有料素材 | 機能・特徴 |
| MiriCanvas | ・フリー:0円※無料 ・プロ:月額790円 ※月払いは980円 | 無料プランあり プロ無料トライアル1ヵ月あり | Windows/MacOS iOS/Android PC・スマホ・タブレット全て対応 | 〇 | あり 有料は無制限 | 韓国No.1Webデザインツール 日本にローカライズされたテンプレート 無料でも利用可能 直観的な操作で初心者も簡単 |
| Canva | フリー:0円 ※無料 プロ 月払い:1,180円 年払い:11,800円 | 無料トライアル30日 | Windows/MacOS iOS/Android | ◯ | あり 有料は無制限 | 42万以上の無料テンプレート 8,000種以上の写真/素材 1クリックで背景画像削除 チーム共有・共同作業 |
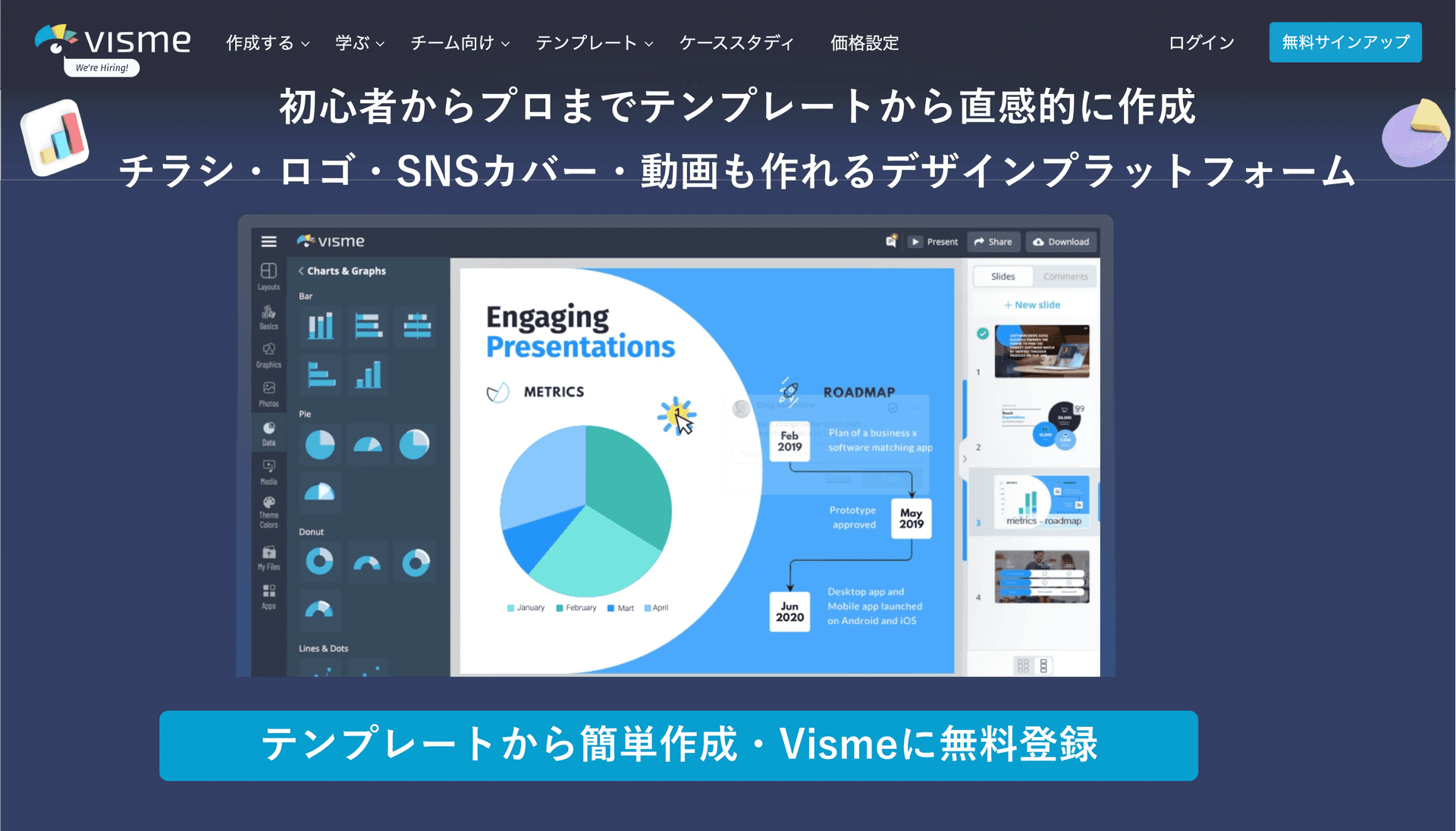
| Visme | フリー:0円 ※無料 Starter 月払い:$29=約4,362円 年払い:$12.25=約1,842円 Pro team of 3 月払い:$119=約17,899円 年払い:$72=約10,829円 ※1ドル150円計算 | 無料プランあり | Windows/MacOS スマホブラウザ | △ | あり 有料は無制限 | 豊富なテンプレで1億人利用 チラシ/バナー/パンフレット Instagram/Facebookなどの ストーリー・動画作成 顧客満足度98% |
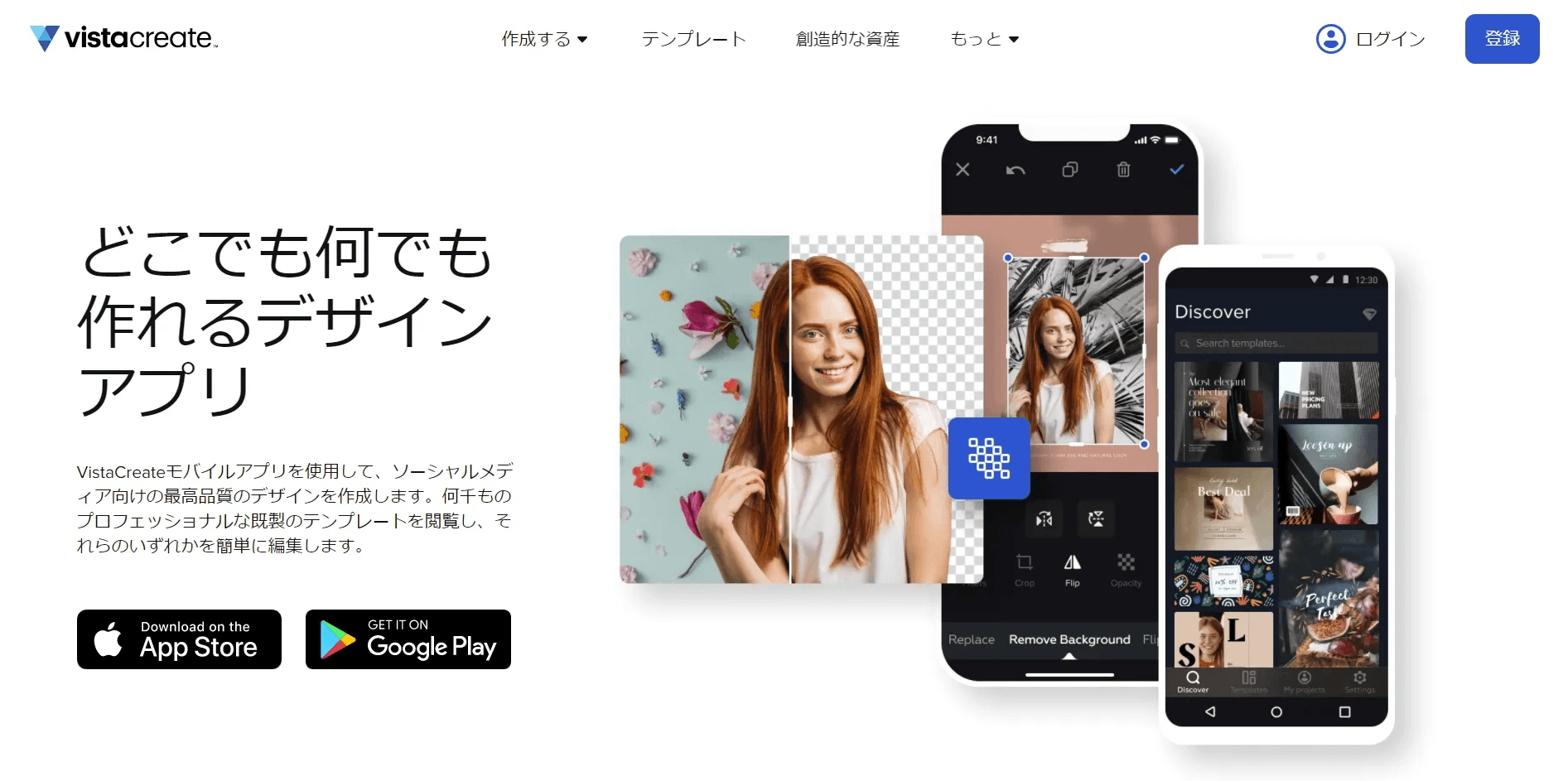
| VistaCreate ※旧Crello | スタータープラン:0円 ※無料 プロプラン 月払い:$13=約1,955円 年払い:$10=約1,504円 ※1ドル150円計算 | あり 7日間無料 | Windows /MacOS iOS/Android ※スマホ作成時は PCからアクセス不可 | ◯ | あり | ビデオクリップ・アニメーション チーム共有・共同作業 100万以上の画像・動画 |
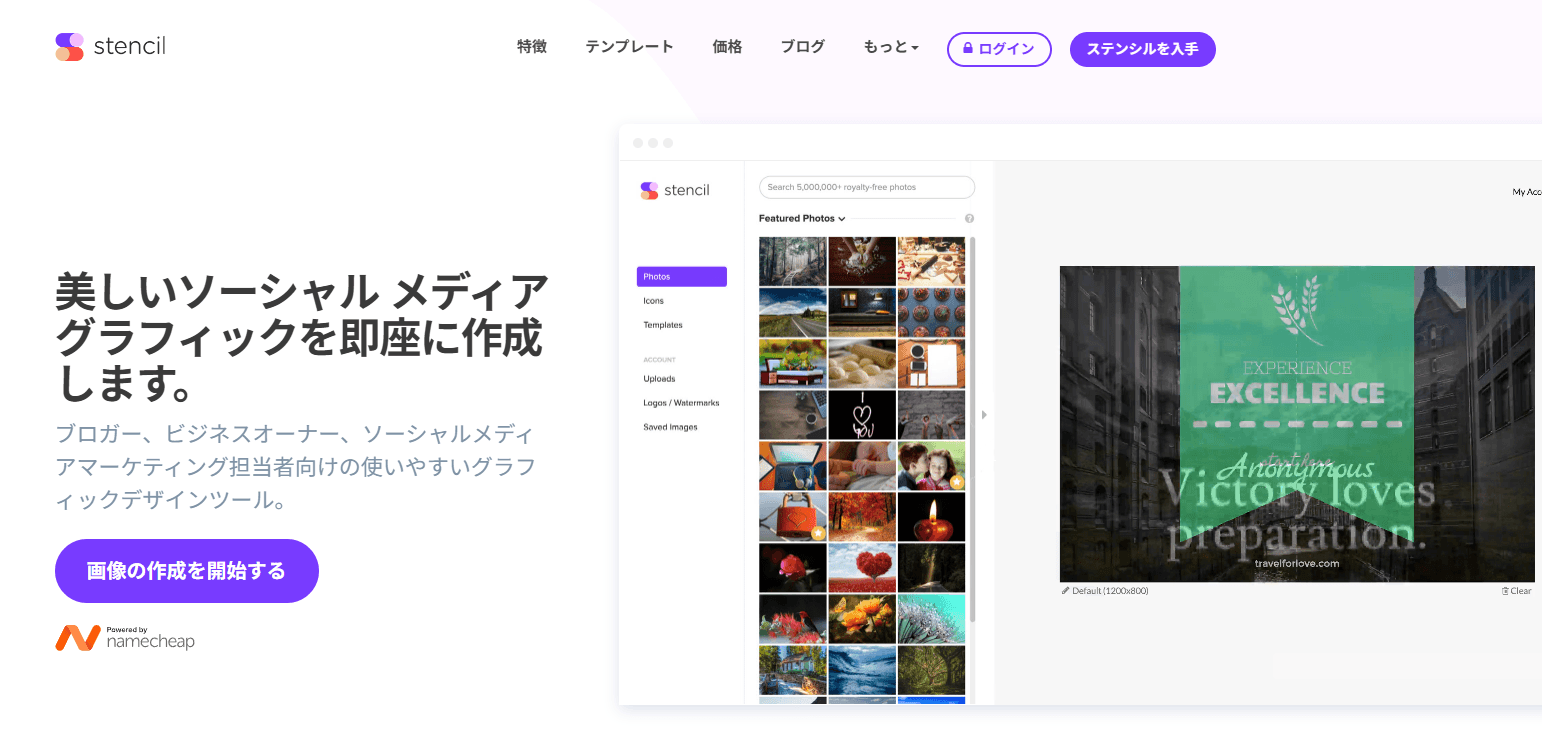
| Stencil | フリー:0円 ※無料 プロ 月払い:$15=約2,258円 年払い:$9=約1,355円 無制限 月払い:$20=約3,011円 年払い:$12=約1,806円 ※1ドル150円計算 | あり 7日間/返金保証 | Windows /MacOS iOS/Android | △ | あり 有料は無制限 | 超高解像度500万枚の写真 300万以上のプレミア素材 24種の画像編集・写真加工機能 |
| Adobe Spark | フリー:0円 ※無料 プレミアムプラン 月払い:1,180円 年払い:11,980円 グループ版 月払い:400円 年払い:初年度4,000円 以降7,000円 | あり 個人は30日無料 | Windows/MacOS iOS/Android | ◯ | あり | 数千以上の画像・アイコン 自社ブランドテーマ作成 チーム共有・共同作業 |
| POP KIT | フリー:0円 エンジョイ:550円 プレミアム:3,278円 | あり | Windows/MacOS iOS/Android | ◯ | あり | 初月無料で利用可能 5万以上の素材が使い放題 8ヶ国語に翻訳(10円/文字~) |
| Picky-Pics | スターター:0円 個人版:980円 グループ版:1,980円 | あり 有料も30日無料 | iOS/Android | ◯ | あり | チケット制料金プラン 写真・図形を簡単デザイン PDF・PNG・URLで共有 |
MiriCanvas(ミリキャンバス)
- ポスター、チラシ、メニュー、バナー、ロゴ、POP等の種類豊富なテンプレート
- テンプレートの文字や写真を変えるだけで誰でも簡単にプロ級デザインが完成
- パソコン、スマホ、タブレット全てのデバイスから編集可能
- PDF、PNG、JPG、PPTX、MP4、GIFなどでダウンロード可能
- 背景削除やAI画像生成、AIスライド生成などデザインを効率的に作成する機能
MiriCanvasは韓国で利用者No.1のWebデザインツールです。7万種類の日本語テンプレートと2,500万種類の素材からデザインが可能です。
無料でも使うことができ、直観的な操作で初心者でもテンプレートを編集するだけで、簡単にポスターやメニュー表をプロ級のデザインに仕上げることができます。
ポスター、チラシ、SNS投稿、POP、カード作成まで、おしゃれにデザインできます。
「①テンプレートを選ぶ」「②エディタ内で要素を編集する」「③デザインをダウンロードする」の簡単3ステップでデザインが作れます。
例えばセミナーのポスターを作る時は、テンプレート検索窓から「セミナー」で検索し、写真や文字、カラーを変更して、PDFでダウンロードするだけで完成。
ポスターやチラシ作りに必須のQRコードも簡単に作成でき、デザインに張り付けることができます。
ワンクリック背景削除、不要な部分を自然に消去するエリア削除、画像の画質改善機能など、様々な機能を使ってMiriCanvasのエディタ内で全てのデザインが完結します。AI画像生成やAI文章生成、AIスライド生成などのAI機能を使えば、効率的にポスターやチラシを作成できます。
デザインに自信がない方、効率的にポスターやチラシを作成をしたい方、デザインを外注する費用を削減したい方におすすめのツールです。
| 初期費用 | 無料 |
|---|---|
| 月額費用 | 月額790円※年間契約の場合 月額980円※月間契約の場合 |
| 対応OS | Windows/MacOS iOS/Android PC・スマホ・タブレット全て対応 |
| 無料トライアル | 1ヵ月Pro無料トライアル付き ※カード登録不要 |
| 初期費用 | 無料 |
|---|---|
| 月額費用 | 月額790円※年間契約の場合 月額980円※月間契約の場合 |
| 対応OS | Windows/MacOS iOS/Android PC・スマホ・タブレット全て対応 |
| 無料トライアル | 1ヵ月Pro無料トライアル付き ※カード登録不要 |
Canva

- POP・ポスター・チラシ・メニュー表・バナー素材をPC・スマホで簡単作成
- 毎日更新される42万以上のおしゃれなテンプレート素材
- 面倒な背景画像も1クリックで削除
- 動画・画像・印刷も簡単に出力可能
| プラン | フリー | プロ |
|---|---|---|
| 初期費用 | 無料 | 0円 |
| 月額費用 | 0円 | (月払い) 1,180円 (年払い) 11,800円 |
| 備考 | - |
| 初期費用 | 無料 |
|---|---|
| 月額費用 | 0円 |
Adobe Express

- プロがデザインしたテンプレートを利用できる
- チラシ・ポスター・SNSバナーにも活用
- 豊富なテンプレート・フォント
| プラン | 無料プラン | プレミアムプラン | グループ版 |
|---|---|---|---|
| 初期費用 | 0円 | 0円 | 0円 |
| 月額費用 | 0円 | (月払い) 1,180円 (年払い) 11,980円 | (月払い) 400円 (年払い) 初年度4,000円 意向7,000円 |
| 初期費用 | 0円 |
|---|---|
| 月額費用 | 0円 |
Visme

- 個人から大企業まで多くの企業で利用実績:IBM・チューリッヒ・ユニリーバ
- 豊富なテンプレートで初心者でも簡単デザイン作成
- ドラッグ&ドロップの直感的な操作でチラシ/バナー以外にも動画作成も可能
| プラン | Basic | Starter | Pro team of 3 |
|---|---|---|---|
| 初期費用 | 0円 | 0円 | 0円 |
| 月額費用 | 0円 | (月払い) $29=約4,362円 (年払い) $12.25=約1,842円 ※1ドル150円計算 | (月払い) $119=約17,899円 (年払い) $72=約10,829円 ※1ドル150円計算 |
| 初期費用 | 0円 |
|---|---|
| 月額費用 | 0円 |
Stencil

- おしゃれな超高解像度500万枚の写真・300万以上の無料テンプレートを利用
- 直感的な操作で初心者・個人ブロガー・SNS投稿動画の作成におすすめ
- WordPressプラグイン・GoogleChrome拡張機能などツール連携でスピードデザイン作成
| プラン | 無料プラン | プロ | 無制限プラン |
|---|---|---|---|
| 初期費用 | 0円 | 0円 | 0円 |
| 月額費用 | 0円 | (月払い) $15=約2,258円 (年払い) $9=約1,355円 ※1ドル150円計算 | (月払い) $20=約3,011円 (年払い) $12=約1,806円 ※1ドル150円計算 |
| 初期費用 | 0円 |
|---|---|
| 月額費用 | 0円 |
VistaCreate

- 100万以上の素材・テンプレートを無料で使える
- 背景画像削除・切り抜き・ぼかし・透過度調整など豊富な画像加工機能
- アニメーション効果・動画トリミング・画像への音声追加も可能
| プラン | スタータープラン | プロプラン |
|---|---|---|
| 初期費用 | 0円 | 0円 |
| 月額費用 | 0円 | (月払い) $13=約1,955円 (年払い) $10=約1,504円 ※1ドル150円計算 |
| 備考 | - |
| 初期費用 | 0円 |
|---|---|
| 月額費用 | 0円 |
14のコツと、4つのテンプレートサイトを紹介しました。この記事で挙げたポイントを活かしてチラシを作成すると、よりわかりやすいチラシを作れるはずです。
忘れてはいけないのは、「相手の目線に立ち、読みやすい紙面づくりを心掛ける」ということ。それを忘れなければ、きっと効果的なチラシを作成できるでしょう。